VS Codeでホームページ作成【2022年度版】
ホームページはパソコンとテキストエディタがあれば作成できます。
ホームページを作り始めて10数年になりますが、以前はAdobe Dreamweaverを使用していました。
使いやすかったのですがサブスクリプションになってからDreamweaver単体でも月々3,000円弱するので無料のVS
Codeに変更しました。
VS Codeは無料でも十分な機能を備えていますので、インストールからアップロードまでのホームページ作成の基礎を解説します。
インストール
VS Codeをダウンロードしてインストールします。
-
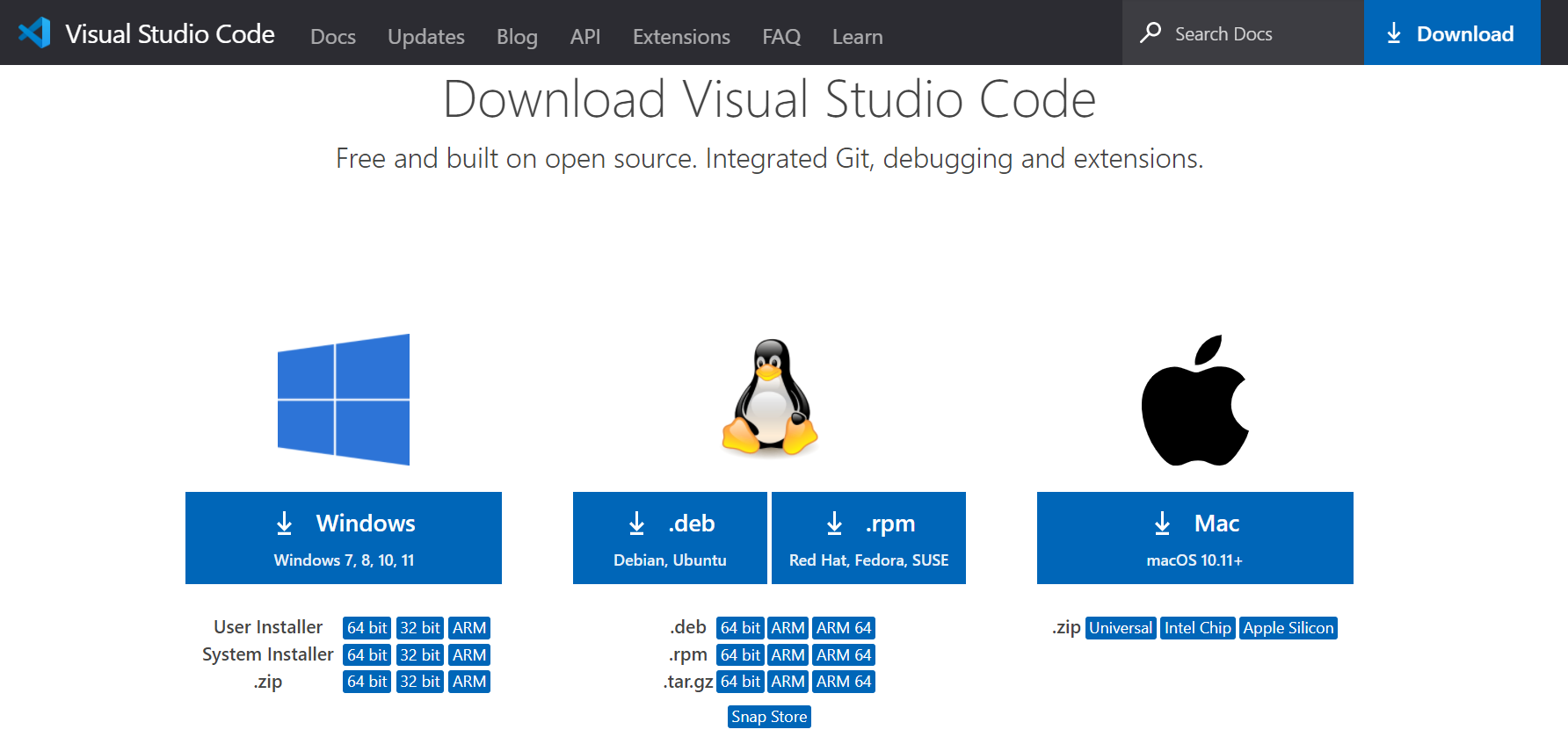
1.公式サイトよりインストールファイルをダウンロード。
Visual Studio Code

-
2.ダウンロードしたファイルを実行。

-
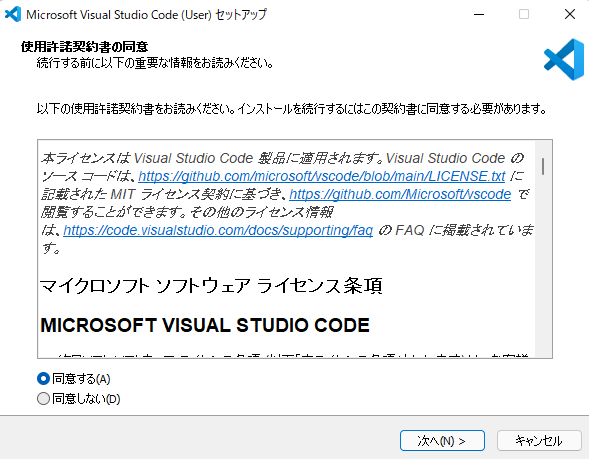
3.「同意する」を選択して「次へ」をクリック。

-
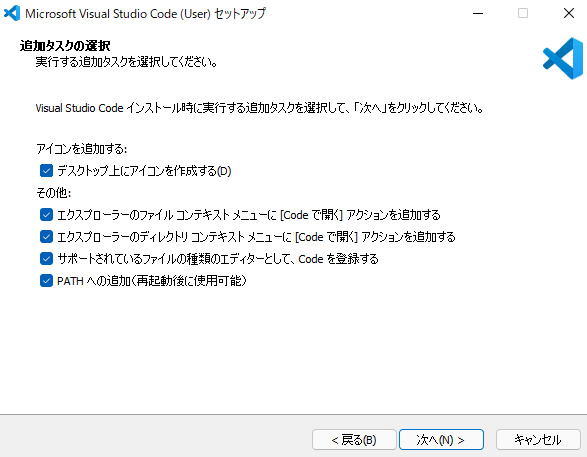
4.適宜チェックをして「次へ」をクリック。

-
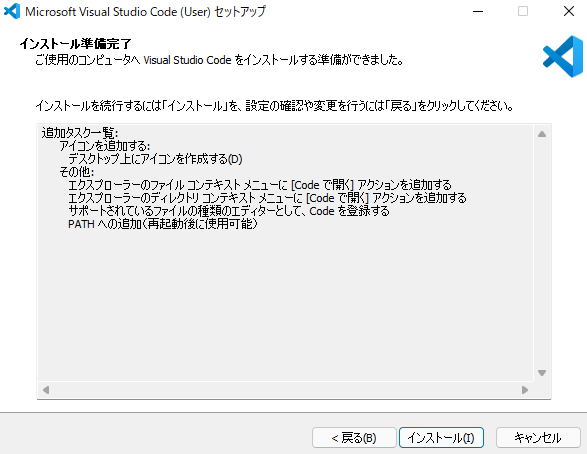
5.「インストール」をクリック。

-
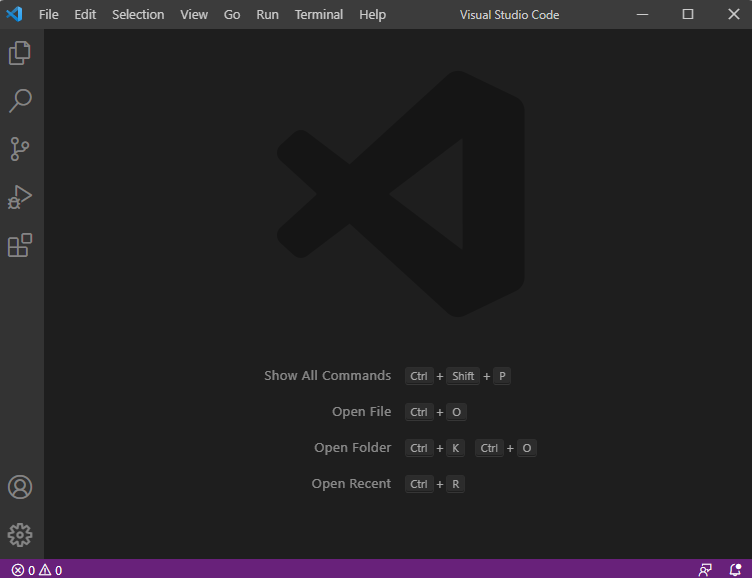
6.スタートメニューから「Visual Studio Code」を起動出来たらインストール完了。

日本語化
インストールしたVS Codeは英語なので日本語にしたい場合は日本語化します。
-
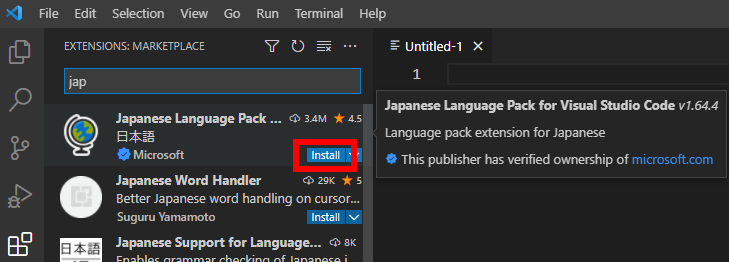
1.拡張機能をクリックして「jap・・・」ぐらいまで入力すると「Japanese Language Pack for Visual Studio
Code」が表示されるので「install」をクリックしてインストールします。

-
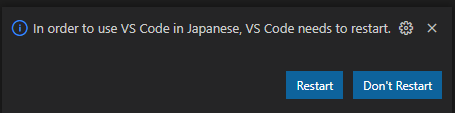
2.「Restart」をクリックして再起動。

-
3.日本語化の完了。

画面説明
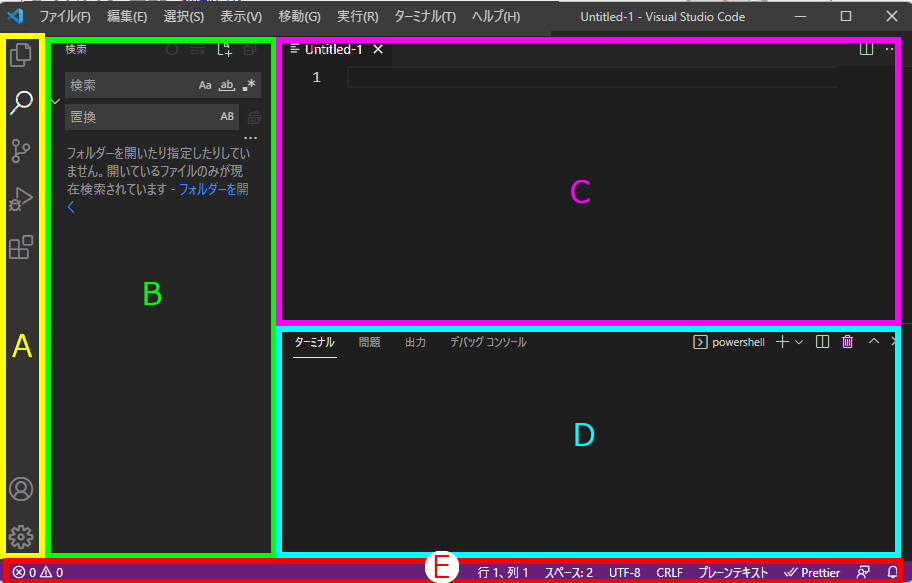
VS Codeの画面説明です。

-
A.アクティビティバー
エクスプローラーや拡張機能などの機能を選択。

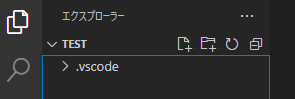
エクスプローラー - フォルダを開いてファイルを表示

エクスプローラーの上部で新規ファイル・フォルダ、最新表示、折りたたみが可能。

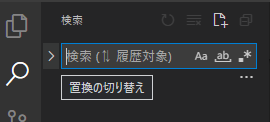
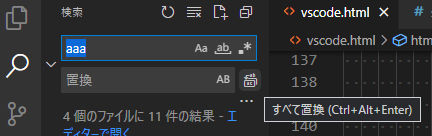
検索 - フォルダ全体の検索と置換(検索窓の左をクリックすると置換窓表示)

置換窓の右側をクリックですべて置換。

ソース管理 - Gitを利用してソース管理をします。詳細はこちら
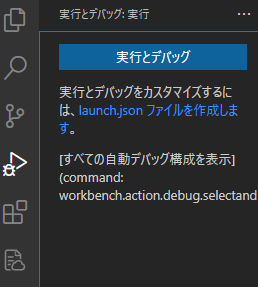
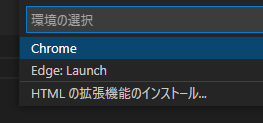
実行とデバッグ - 「実行とデバッグ」をクリックしてchromeを選択するとブラウザが起動して確認が出来ます。


※HTMLの場合、実際の確認は拡張機能の「Live Server」を使うとファイルを更新すると自動的にブラウザも更新してリアルタイムに確認ができて便利です。
拡張機能 - 拡張機能を追加することによってVS Codeを使いやすくします。
※おすすめの拡張機能はこちら
追加した拡張機能 - 拡張機能によってはここにアイコンが追加されます。
アカウント - ログインすると複数PC間で設定(拡張機能など)の同期が出来ます。
管理 - 管理ではショートカットやスニペットの設定が出来ます。
※ショートカットの設定
-
B.サイドバー
アクティビティバーで選択した内容を表示。 -
C.エディタ
ファイルを表示・編集する。 -
D.パネル
エラーやデバック情報を表示。 -
E.ステータスバー
プロジェクトやファイルに関する情報を表示。
拡張機能
拡張機能を追加することによってVS Codeを使いやすくします。
※おすすめの拡張機能はこちら
HTML作成
HTMLはホームページを作成するためのプログラミング言語で、ほとんどのホームページはHTMLで作成されています。
-
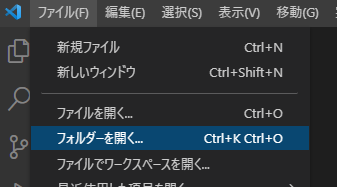
1.新規にホームページを作成するには、ファイル1式を保存するフォルダ(フォルダ名は任意)を作成し、VS Codeでそのフォルダを開きます。

-
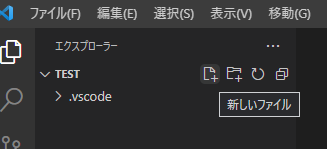
2.新しいファイルをクリックします。

-
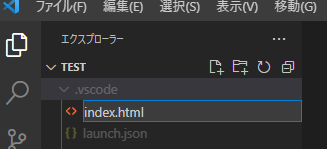
3.ファイル名(任意の名前で拡張子はhtml)を入力するとファイルが作成され、サイドバーに表示されます。

-
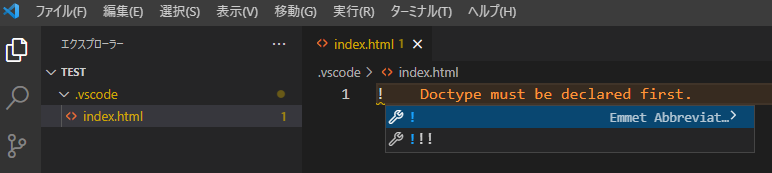
4.Emmet(VS CodeにはデフォルトでEmmetが有効)という機能を使うと、HTMLやCSSを省略記法で記述することが出来ます。
エディタにカーソルを置き、!(感嘆符)を記述してリターンキーを押すとHTML5の雛形が出力されます。
-
5.body内にテキストを記述するとWebページに表示させることが出来ます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> test test test </body> </html>
Webページ

HTML 入門
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Emmetには他にも ul>li*3 でリストなども記述出来ます。
<ul>
<li></li>
<li></li>
<li></li>
</ul>
EmmetはCSSでも、m で margin: ; や w で width: ; などの記述が出来ます。
CSS作成
CSSはレイアウト、余白、文字の色、サイズ、背景色など主に見た目を装飾するためのプログラミング言語です。
CSSを記述する方法は3つあります。
外部にCSSファイルを作成して記述
CSSファイルを作成して、HTMLファイルから呼び出します。
外部ファイルのCSSを変更する事で複数のHTMLに対して適用できるので、CSSを読み込むのはこの方法が一般的に使用されます。
CSSファイルは複数作成する場合があるので、新しいフォルダを作成しそこにCSSファイルを置いた方が管理がしやすいです。
-
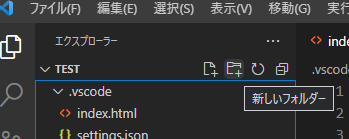
1.新しいフォルダをクリックします。

-
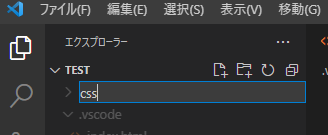
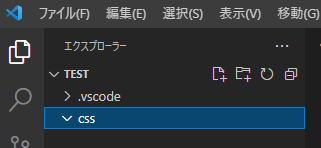
2.フォルダ名(任意の名前)を入力するとフォルダが作成され、サイドバーに表示されます。


-
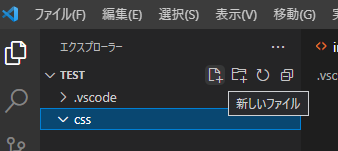
3.作成したフォルダがアクティブな状態で新しいファイルをクリックします。

-
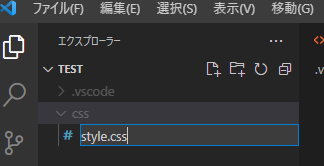
3.ファイル名(任意の名前で拡張子はcss)を入力するとファイルが作成され、サイドバーに表示されます。

-
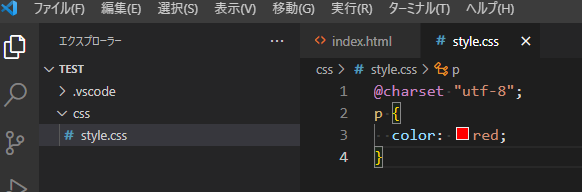
4.作成したファイル(style.css)にコードを記述します。

-
5.HTMLファイルにCSSファイルを呼び出すコードをlink要素で記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<p>
赤い文字
</p>
</body>
</html>
Webページ

style属性を使って記述
<div>や<p>などのタグに記述する方法です。
<p style="color: red">
赤い文字
</p>
Webページ

style要素で記述
<head></head>内に<style>要素を記述して、文書単位に設定する方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type=”text/css”>
p {
color: red;
}
</style>
</head>
<body>
<p>
赤い文字
</p>
</body>
</html>
Webページ

CSS 入門
アップロード
ホームページが作成出来ると、レンタルサーバーにアップロードする事でWebページに表示出来ます。
レンタルサーバーを借りる
レンタルサーバーは無料と有料がありますが、無料は・不安定で表示されない事がある・広告が表示される場合がある・独自ドメインが使えない、などデメリットが多いので有料をお勧めします。
おすすめレンタルサーバー
サーバー情報を確認する
レンタルサーバーを借りたらアップロードするためのサーバーへの接続情報を確認します。
接続するための情報は主に3つあります。
1.ホスト名
2.ユーザー名
3.パスワード
レンタルサーバーによって表現が違う場合があるので下記は例です。
1.ホスト名 ⇒ FTPサーバー、IPアドレス
2.ユーザー名 ⇒ ドメイン名、FTPログイン名
アップロードする
アップロードするにはFTPソフトなどを使いますが、VS Codeでは拡張機能を追加する事によってアップロード出来ます。
-
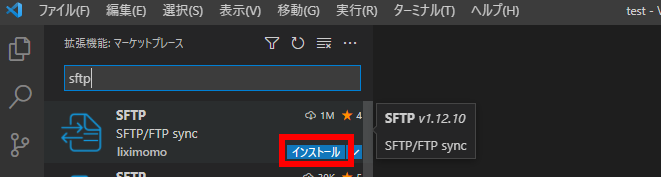
1.拡張機能をクリックし「sftp」で検索し、「インストール」をクリックしてインストールします。

-
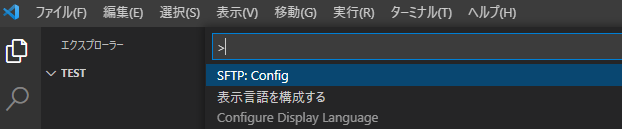
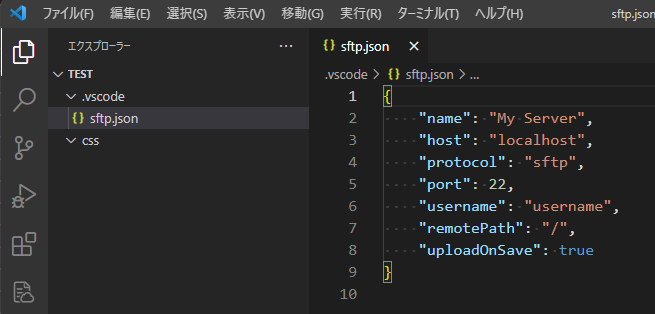
2.キーボードの「F1」キーを押してコマンドパレットを開き、「sftp」と入力して「sftp.config」をクリックすると「sftp.json」が作成されます。


-
3.「sftp.json」にサーバー情報を入力します。
ロリポップの例 -
4."uploadOnSave": true にすると保存時に自動的にアップロードします。
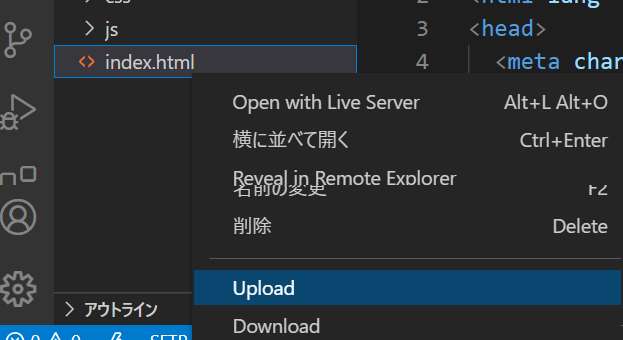
falseの場合、ファイル名を右クリックで「Upload」をクリックするとアップロードします。
フォルダーを右クリックすると、フォルダーごとアップロードします。

{
"1": "任意の名前",
"name": "test",
"2": "サーバーのホスト名",
"host": "ftp.lolipop.jp",
"3": "接続プロトコル",
"protocol": "ftp",
"4": "接続ポート番号",
"port": 21,
"5": "サーバーのユーザ名",
"username": "lolipop.jp-test",
"6": "サーバーのパスワード",
"password": "password",
"7": "サーバーのアップロードディレクトリのパス",
"remotePath": "test/",
"8": "保存時に自動的にアップロードする",
"uploadOnSave": false
}