VS Codeのショートカット
よく使いそうな VS Codeのショートカットを抜粋しました。
ショートカットの編集方法はこちら
ショートカット一覧(抜粋)
| 内容 | ショートカット |
|---|---|
| 検索 | [Ctrl] + [F] |
| 置換 | [Ctrl] + [H] |
| フォルダ全体を検索 | [Ctrl] + [Shift] + [F] |
| フォルダ全体を置換 | [Ctrl] + [Shift] + [H] |
| ファイルを閉じる | [Ctrl] + [W] |
| 一つ前の状態に戻る | [Ctrl] + [Z] |
| 一つ先の状態に戻る | [Ctrl] + [Shift] + [Z] |
| コード整形 | [Shift] + [Alt] + [F] |
| コメント化 | [Ctrl] + [/] |
| ファイルの先頭へ | [Ctrl] + [Home] |
| ファイルの末尾へ | [Ctrl] + [End] |
| コードの畳込 | [Ctrl] + [Shift] + [[] |
| コードの展開 | [Ctrl] + [Shift] + []] |
| 選択した行のコピー | [Alt] + [Shift] + [↑/↓] |
| 選択した行の削除 | [Alt] + [Shift] + [K] |
| 右端で折り返す | [Alt] + [Z] |
| すべてのコマンドを表示 | [Ctrl] + [Shift] + [P] or [F1] |
| 最近開いた項目 | [Ctrl] + [R] ⇒ [Ctrl] + [Enter]で別ウインドウで開く |
| 開始タグから閉じタグまでを選択 | [Alt] + [D](任意) |
| キーボードショートカット一覧(下記、ショートカットの編集参考)で「editor.emmet.action.balanceOut」を検索して任意のショートカットを設定 | |
| キーボードショートカット一覧を開く | [Ctrl] + [K] [Ctrl] + [S] |
ショートカットの編集方法
-
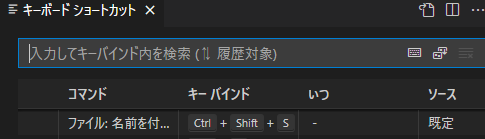
1.キーボードショートカット一覧はショートカットで
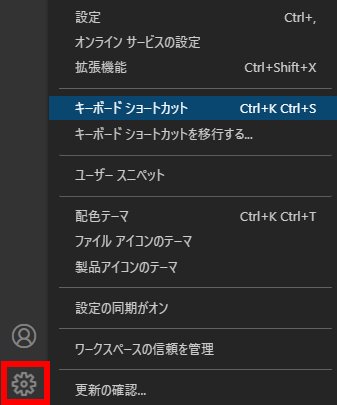
[Ctrl] + [K] [Ctrl] + [S]か画面左下の「管理」をクリックし、「キーボードショートカット」をクリックすると確認出来ます。

-
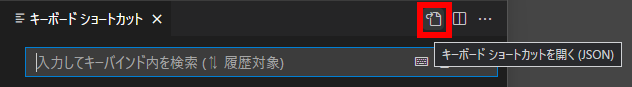
2.ショートカットを編集するにはキーボードショートカットの右上の「キーボードショートカットを開く」をクリックします。

keybindings.jsonはC:\Users\ユーザー名\AppData\Roaming\Code\User にあります。※AppDataは隠しファイル -
3.「keybindings.json」が開かれますのでショートカットで
[Ctrl] + [K] [Ctrl] + [K]か「キーバインドの定義」をクリックします。

-
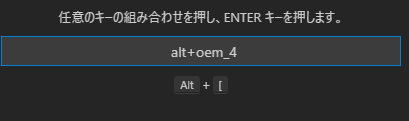
4.任意のキー(仮に
[Alt] + [[])を押して、ENTERキーを押します。

-
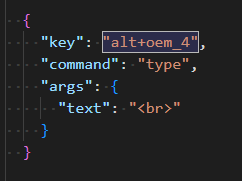
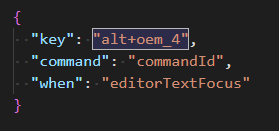
5.下記のようにコードが追加されます。

それぞれキーボードショートカット一覧の項目を表しています。

key - 「キーバインド」(ショートカットキーの組み合わせを入力)
command - 「コマンド」(実行したい内容を指定)
when - 「いつ」(コマンドが有効になる時の指定) -
6.下記のように変更して
[Alt] + [[]を押すと<br>が入力されます。