VS CodeでGitHubを使う方法【2022年度版】
VS CodeでGitHubの使う方法をわかりやすく簡潔にまとめてみました。
目次
Gitのインストール
Gitをダウンロードしてインストールします。
-
1.公式サイトよりインストールファイルをダウンロード。

-
2.ダウンロードしたファイルを実行し、すべて「Next」を押して「Install」ボタンでインストールします。

-
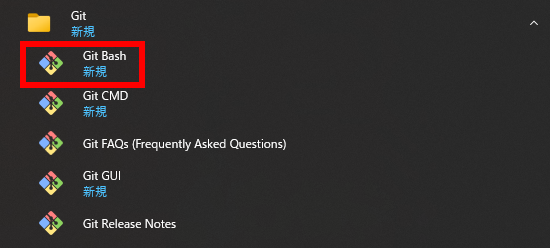
3.アプリで「Git Bash」を起動し、コマンド「git --version」を入力してEnterキーを押すとバージョンが表示されることを確認します。

git --version結果
git version 2.35.1.windows.1Gitの初期設定
「Git Bash」でユーザー名とメールアドレスを登録してGitの初期設定をします。
-
1.コマンド「git config --global user.name 任意のユーザー名」を入力してEnterキーを押します。
-
2.コマンド「git config --global user.email 任意のメールアドレス」を入力してEnterキーを押します。
- 3.コマンド「git config --list」を入力してEnterキーを押すとユーザー名とメールアドレスが表示されることを確認します。
git config --global user.name 任意のユーザー名git config --global user.email 任意のメールアドレスgit config --list結果
diff.astextplain.textconv=astextplain
filter.lfs.clean=git-lfs clean -- %f
中略
user.name=任意のユーザー名
user.email=任意のメールアドレスGitHubのアカウント作成
GitHubにアカウント作成します。
※Gitで作成したユーザー名とメールアドレスは、GitHubと同じにする必要はありません。
-
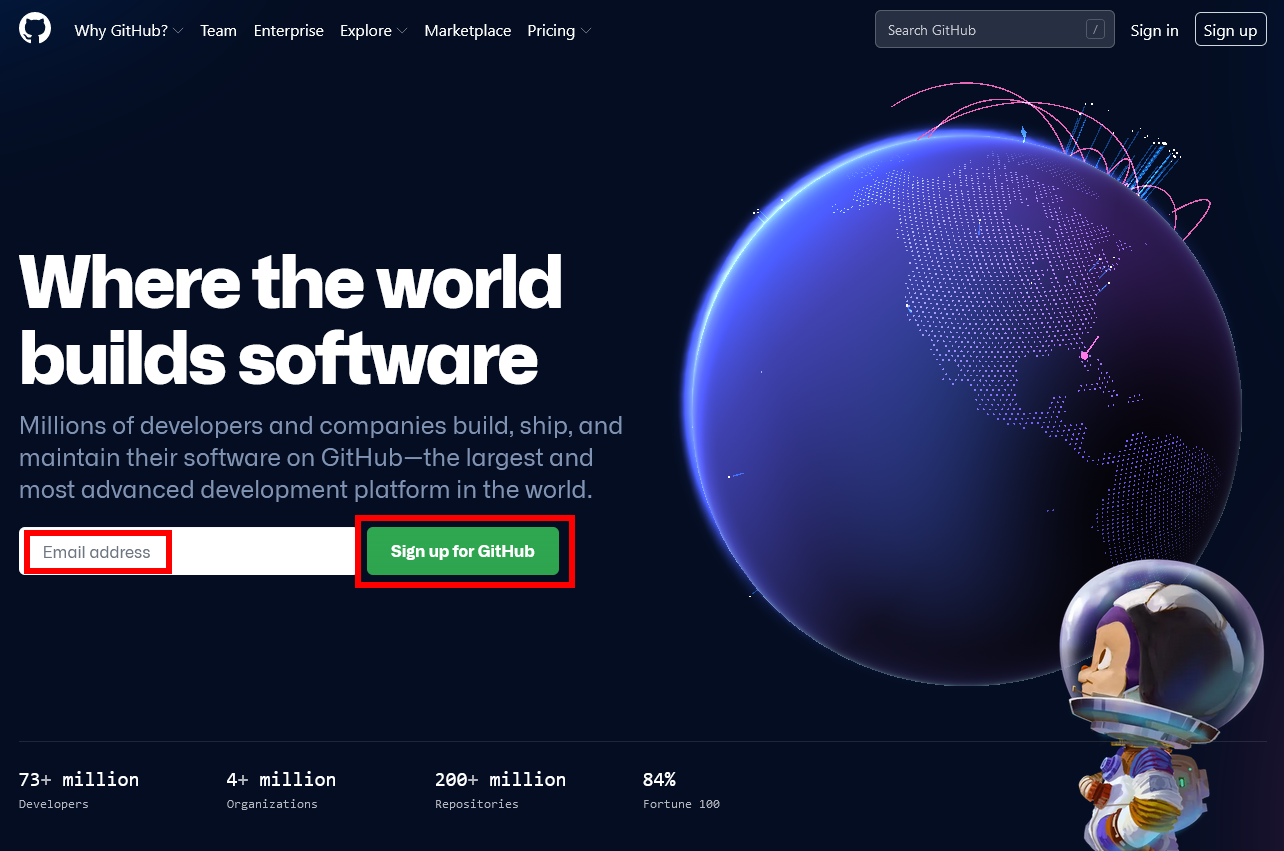
1.GitHubのサイトで「Email
address」に任意のメールアドレスを入力し、「Sign up for GitHub」をクリックします。

-
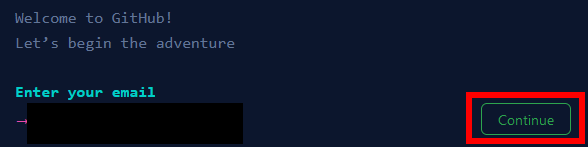
2.「continue」をクリック。

-
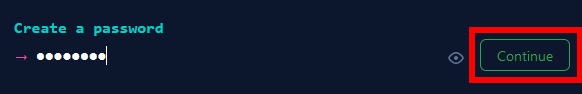
3.任意のパスワードを入力し、「continue」をクリック。

-
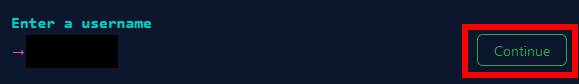
4.ユーザー名を入力し、「continue」をクリック。
※すでに使用されているユーザー名は「Username hashimoto is not available. 」と表示が出て使用出来ないので「continue」がクリック出来る状態のユーザー名にします。
-
5.「製品のアップデートやお知らせをメールで受け取りますか?」と聞いてくるので y か n を入力して、「continue」をクリック。

-
6.アカウントの確認なので「検証する」をして質問に回答し、「Create account」をクリック。


-
7.登録したメールアドレスにコードが届くのでコピペします。

-
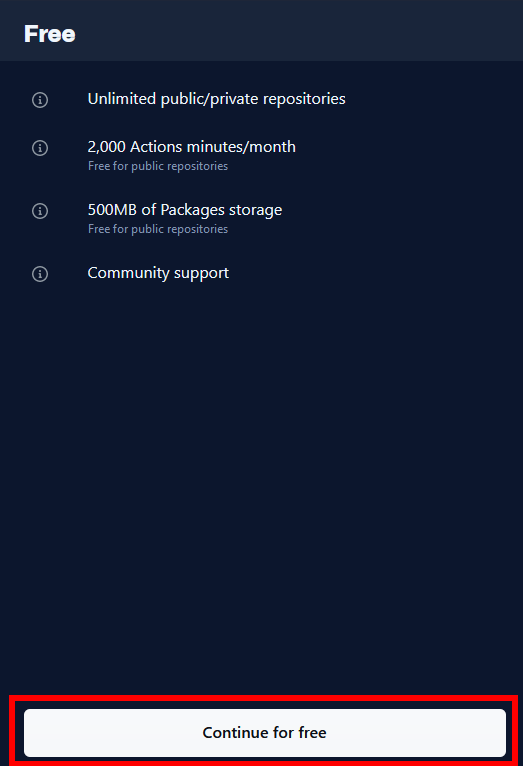
8.質問に適宜解答して最後に「Continue for free」をクリックするとアカウントが作成されます。

ローカルリボジトリの作成
「リポジトリ」はGitHubでファイルやディレクトリを保存する場所で、「ローカルリポジトリ」はパソコン内で作成したリポジトリです。
VS Codeでローカルリボジトリを作成します。
-
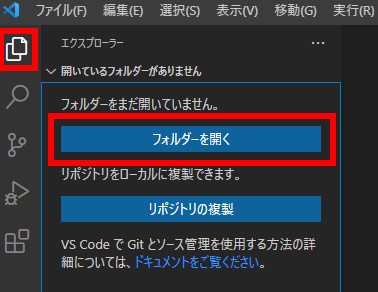
1.ファイルを保存する任意のフォルダを作成(既存のファイルでもOK)し、「フォルダーを開く」をクリックします。

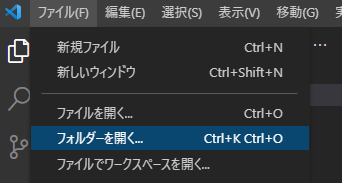
「ファイル」からも開けます。

-
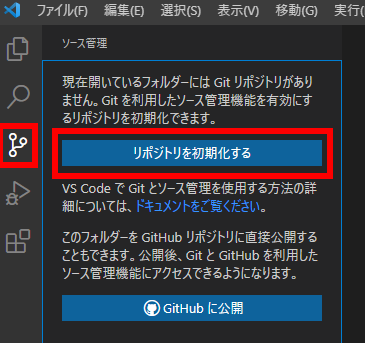
2.「ソース管理」で、「リポジトリを初期化する」をクリックします。

画面が変わります。

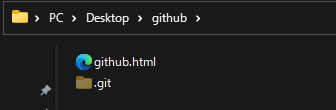
エクスプローラーで確認すると隠しファイルで作成された「.git」というフォルダが作成されます。

これでローカルリボジトリが作成されました。
ローカルリポジトリにコミット
ファイルの追加・変更をローカルリポジトリにコミット(反映)します。
-
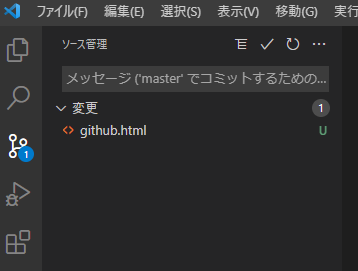
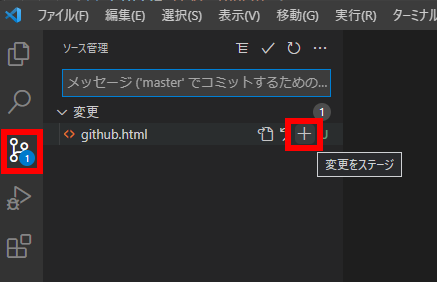
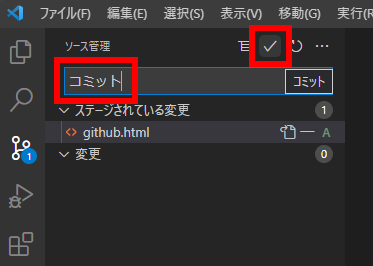
1.「ソース管理」で、ファイル(ここではgithub.html)の + マークをクリックするとステージ(コミットするファイルを登録)出来ます。

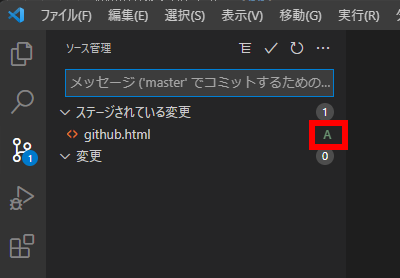
ファイル名の右側の文字が「U」から「A」に変わります。
ファイルの内容を変更すると「M」に変わります。
U:Untracked - gitが未追跡
A:added - 新規作成
M:Modified - 変更あり
-
2.コメントを入力し、「コミット」をクリックします。

リモートリポジトリの作成
「リポジトリ」はGitHubでファイルやディレクトリを保存する場所で、「リモートリポジトリ」はネットワーク上にあるリポジトリです。
-
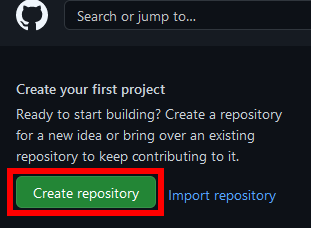
1.GitHubのトップ画面で「Create Repository」をクリックします。

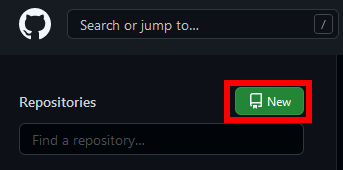
すでにリボジトリを作成している場合は「New」をクリックします。

-
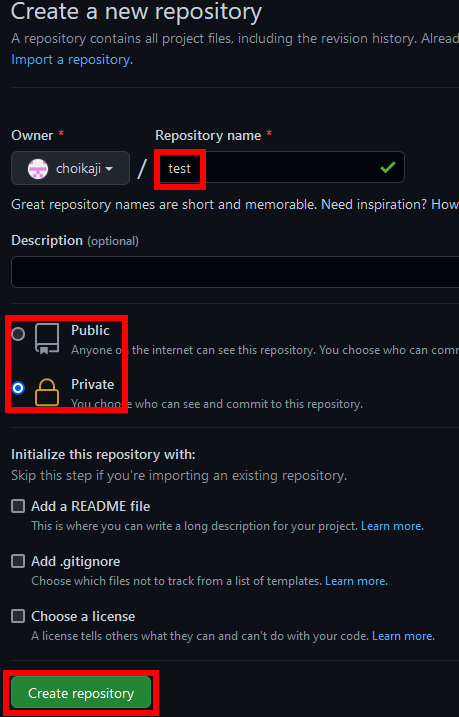
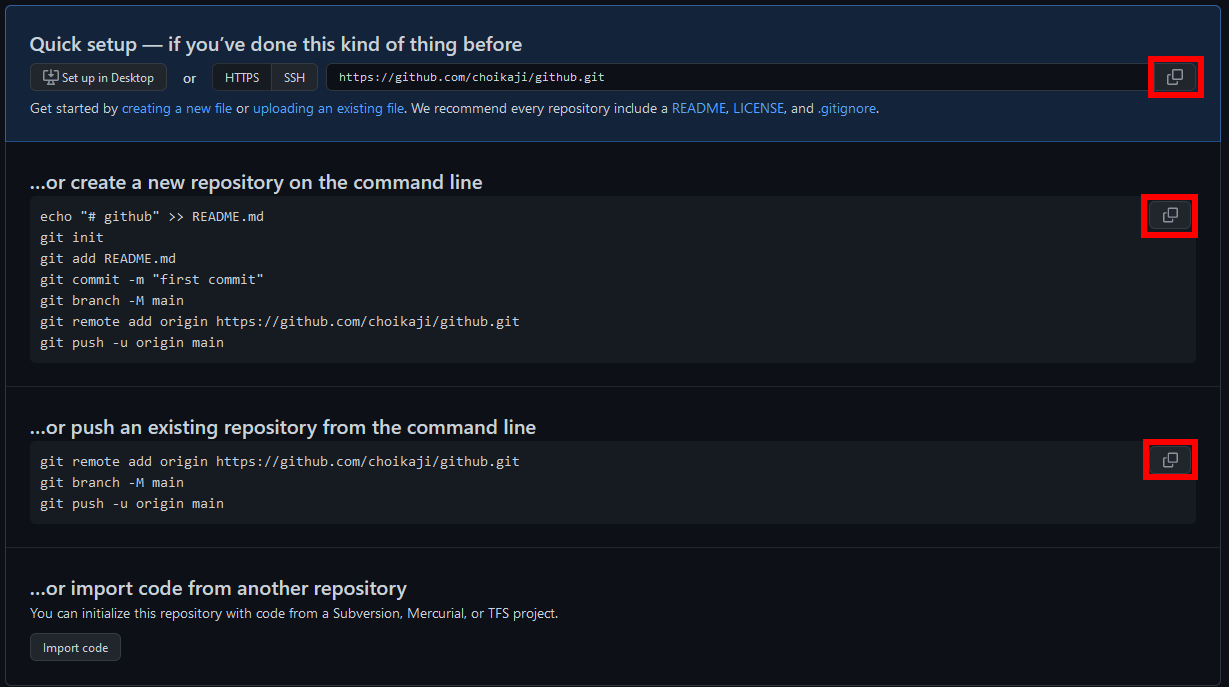
2.任意の名前を「Repository name」に入力し、Public(公開)かPrivate(非公開)を選択して「Create Repository」をクリックします。

画面が変わりますのでコピーし、ペーストして控えておきます。
リモートリポジトリにプッシュ
ローカルリポジトリの変更をGitHub上のリモートリポジトリに反映するためにプッシュ(push)します。
-
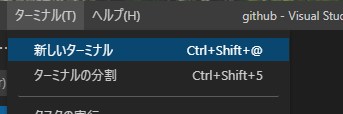
1.VS Codeでターミナルを開きます。

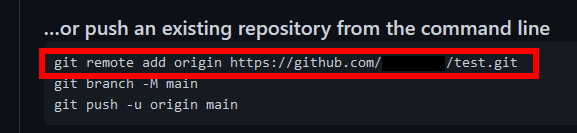
- 2.GitHubでリモートリポジトリの作成で表示された「git remote add origin https://github.com/ユーザ/test.git」をコピーし、ターミナルに貼り付けてEnterキーを押すと、ローカルリポジトリとリモートリポジトリを紐づけ(初回のみ)られます。
- 3.「git push -u origin master」を入力してEnterキーを押し、ローカルリポジトリの変更をGitHub上のリモートリポジトリに反映するためにプッシュ(push)します。
-
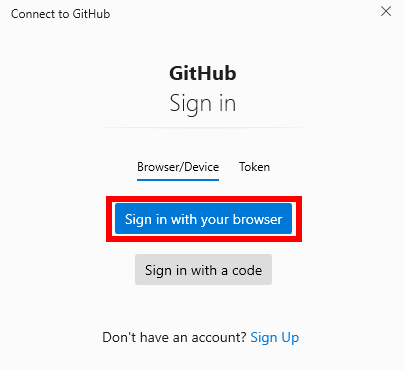
4.Sing in を求められた場合は「Sign in with your browser」をクリック。

-
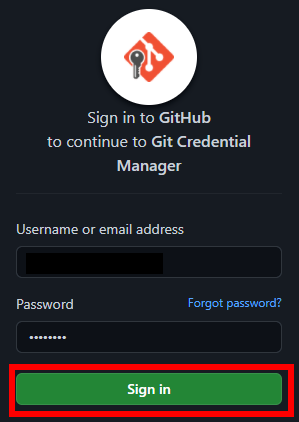
5.メールアドレス、パスワードを確認(入力)して「Sign in」をクリック。

-
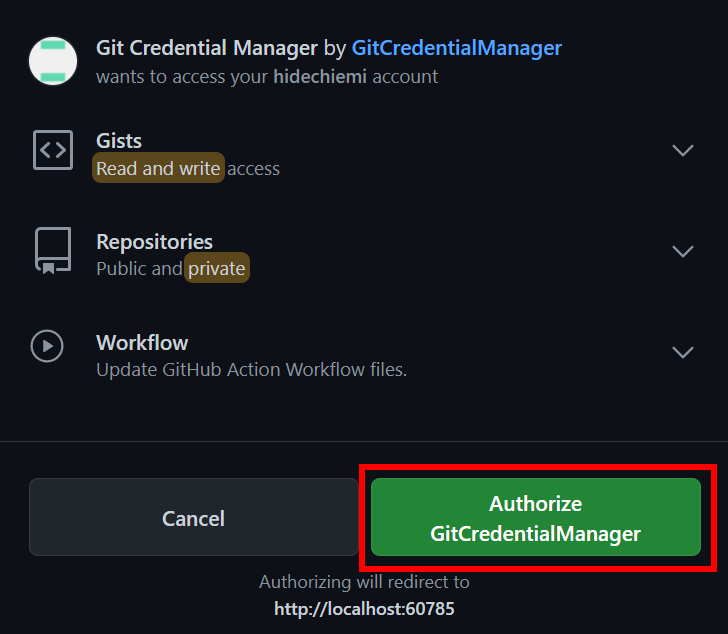
6.「Authorize・・・」をクリック。

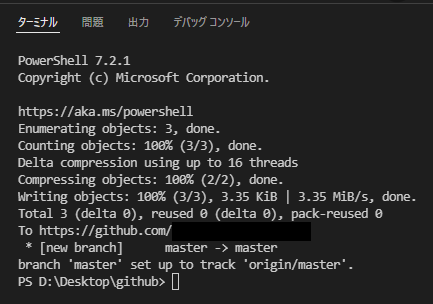
ターミナルに結果が表示されます。

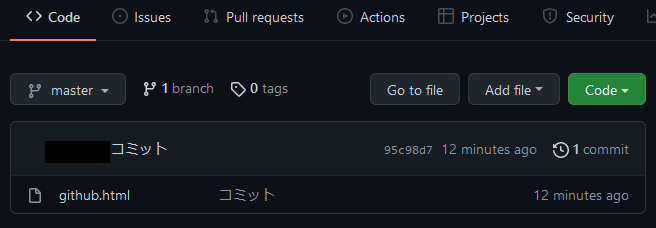
GitHubのページ(ブラウザを更新)でリモートリポジトリに反映されていることが確認出来ます。

git remote add origin https://github.com/ユーザ/test.git
git push -u origin masterブランチの作成
「ブランチ」は複数のバージョン管理を行うための履歴の流れを分岐して記録していくものです。
他の開発者が分岐したブランチで自分の作業を行い、メインのブランチに自分の変更を反映させることが出来ます。
-
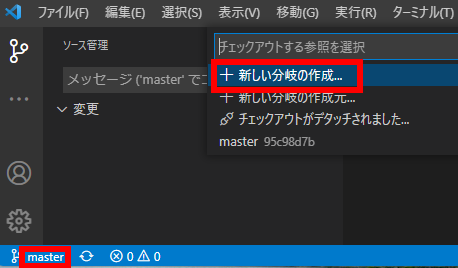
1.VS Codeの画面左下の「master」をクリックし、「新しい分岐の作成」をクリックします。

-
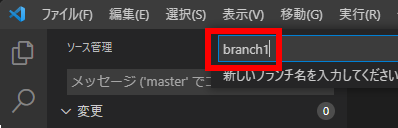
2.任意のブランチ名を入力してEnterキーを押します。

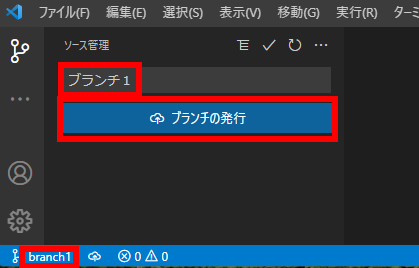
「master」から「branch1」に表示が変更されます。
任意のコメントを入力し、「ブランチの発行」をクリックします。

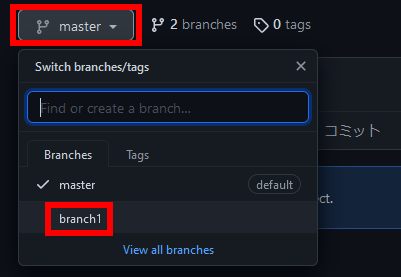
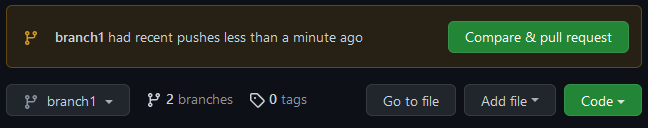
GitHubのページ(ブラウザを更新)で「master」をクリックすると「branch1」が追加されていることが確認出来ます。

ブランチにプッシュ
ブランチ内で開発し、プッシュ(push)してリモートリポジトリに反映させます。
-
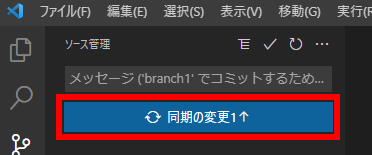
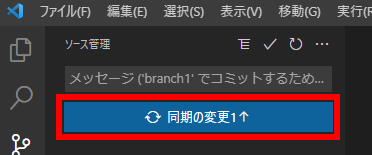
1.「branch1」でファイルを編集し、ローカルリポジトリにコミットして「同期の変更」をクリックします。

GitHubのページ(ブラウザを更新)でプッシュされたことが確認出来ます。
ブランチにマージ
ブランチ内での開発が完了したら、メインのブランチ(master)にマージ(merge)して取り込み、統合します。
-
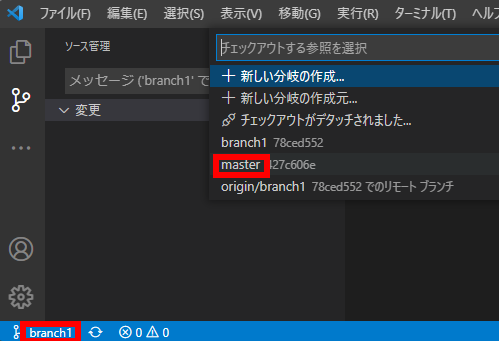
1.VS Codeの画面左下の「branch1」をクリックし、「master」をクリックします。

-
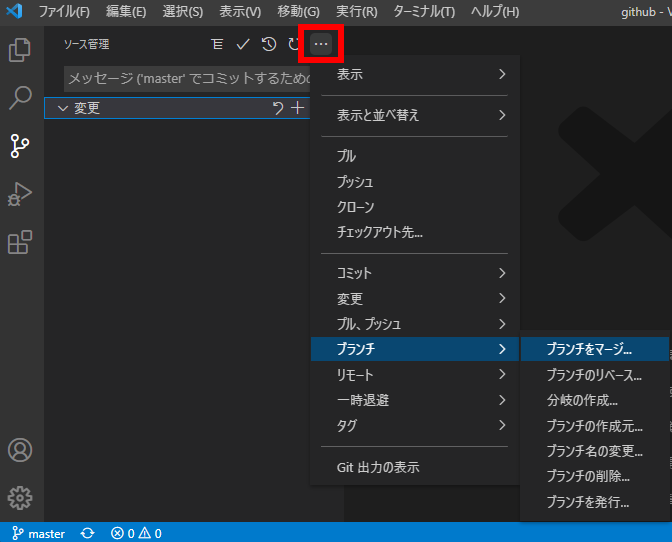
2.「・・・」をクリックし、「ブランチ」から「ブランチをマージ」を選択します。

-
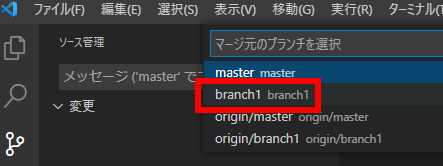
3.マージ元のブランチ「branch1」を選択します。

-
4.「同期の変更」をクリックしまするとリモートリポジトリに反映されます。